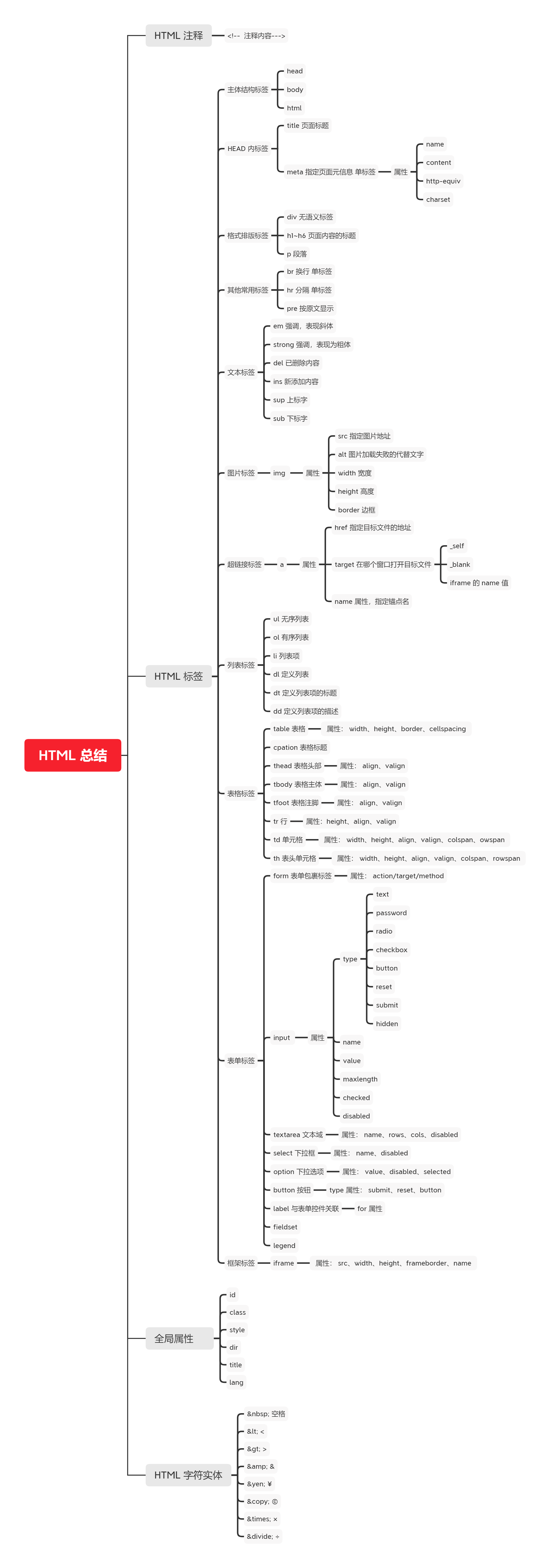
HTML
一、计算机常识
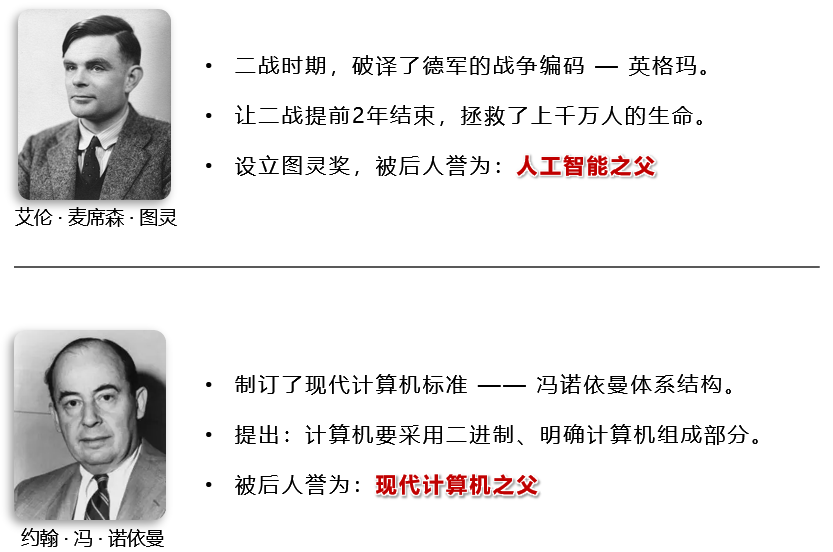
1. 认识两位先驱
2. 计算机基础知识
- 计算机俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还具有存储记忆功能。
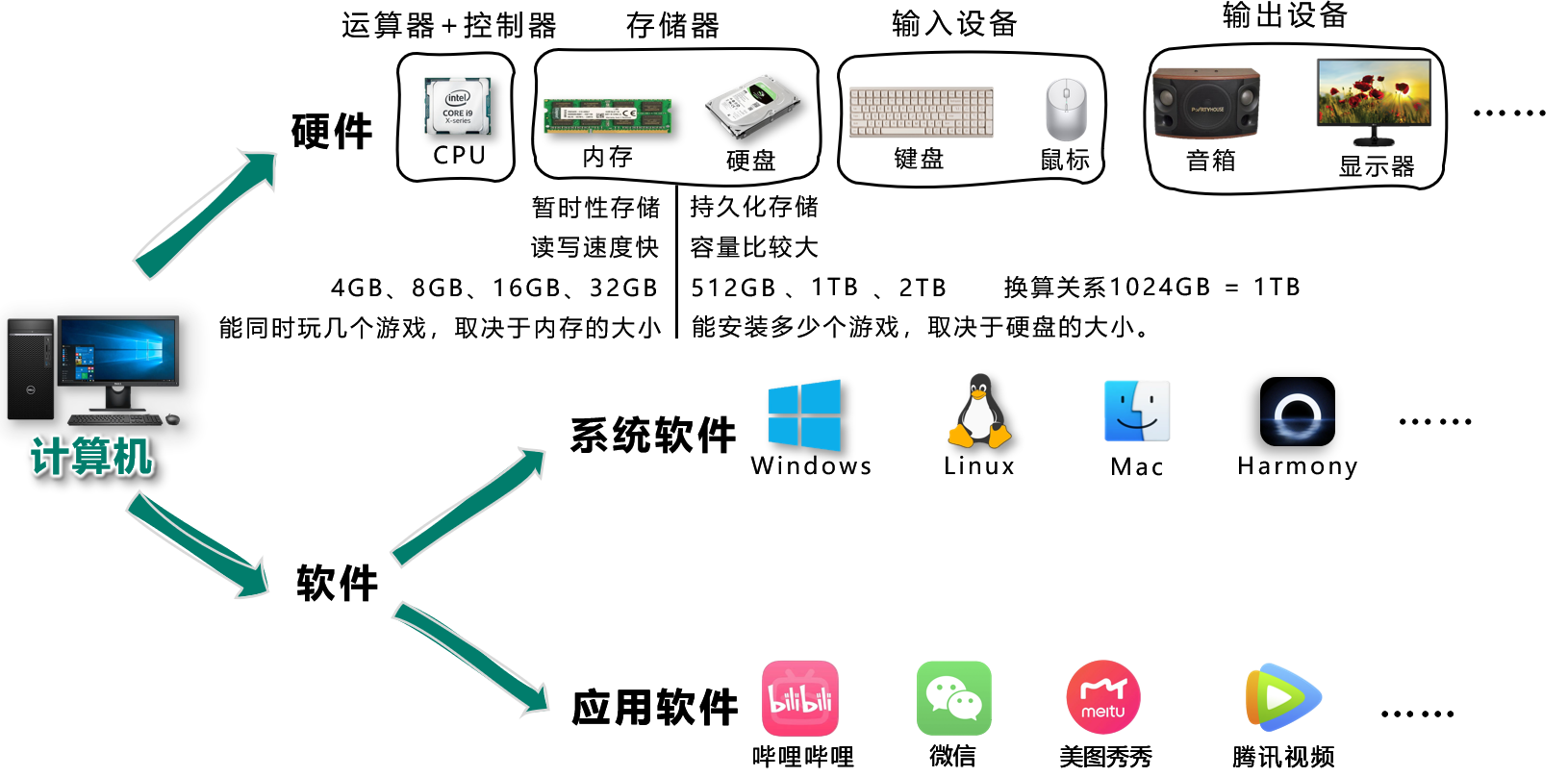
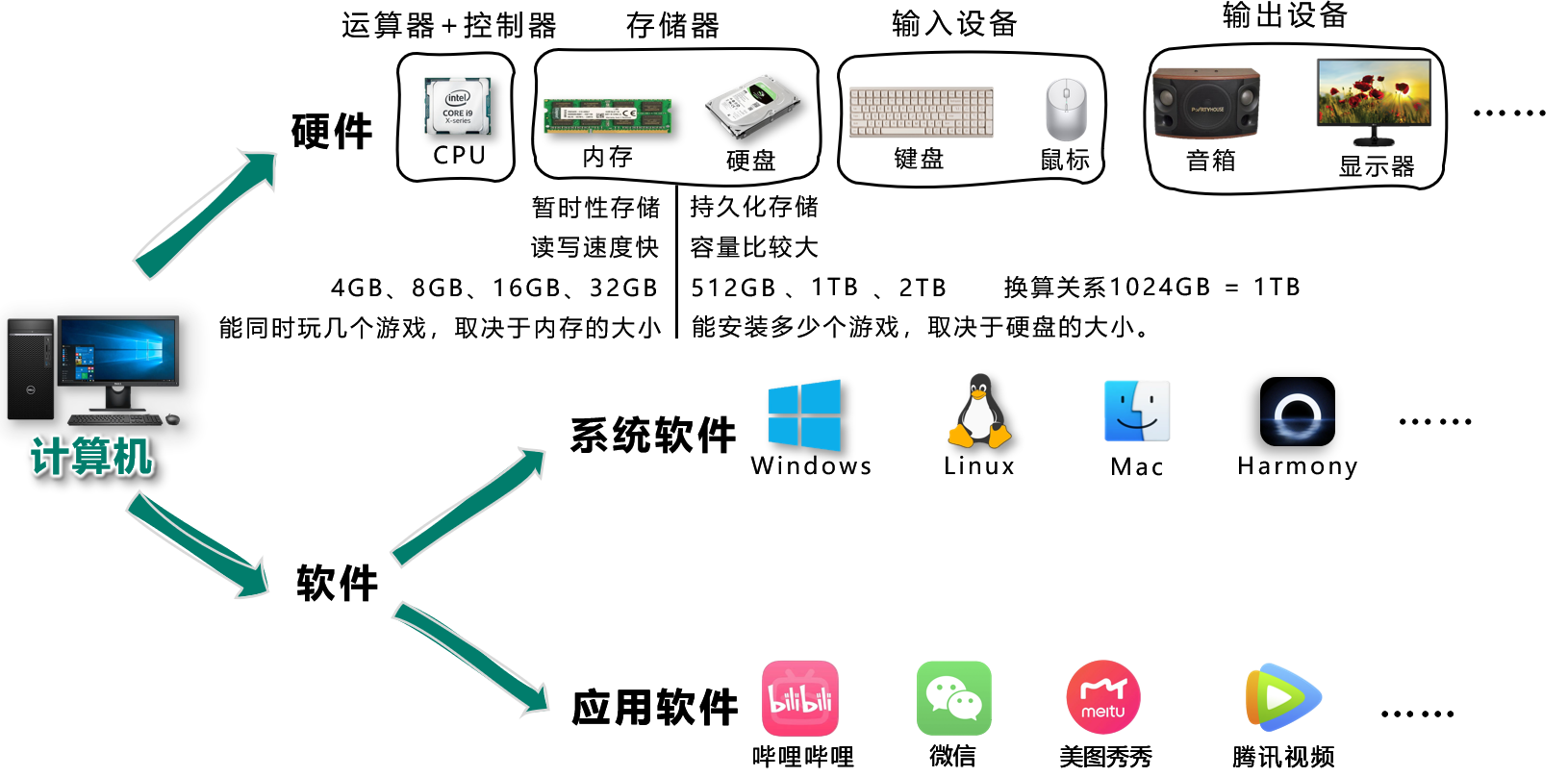
- 计算机由硬件 + 软件组成:
- 硬件:看得见摸得着的物理部件。
- 软件:可以指挥硬件工作的指令。
- 软件的分类:
- 系统软件:Windows、Linux、Android、Harmony 等。
- 应用软件:微信、QQ、王者荣耀、PhotoShop 等。
- 整体图示:


3. C/S架构与B/S架构
- 上面提到的应用软件,又分为两大类:
- C/S架构,特点:需要安装、偶尔更新、不跨平台、开发更具针对性。
- B/S架构,特点:无需安装、无需更新、可跨平台、开发更具通用性。
名词解释:C => client(客户端)、B => browser(浏览器)、S => server(服务器)。 服务器:为软件提供数据的设备(在背后默默的付出)。
- 前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互)。
- 备注:大前端时代,我们可以用前端的技术栈,做出一个C/S架构的应用、甚至搭建一个服 务器😎。
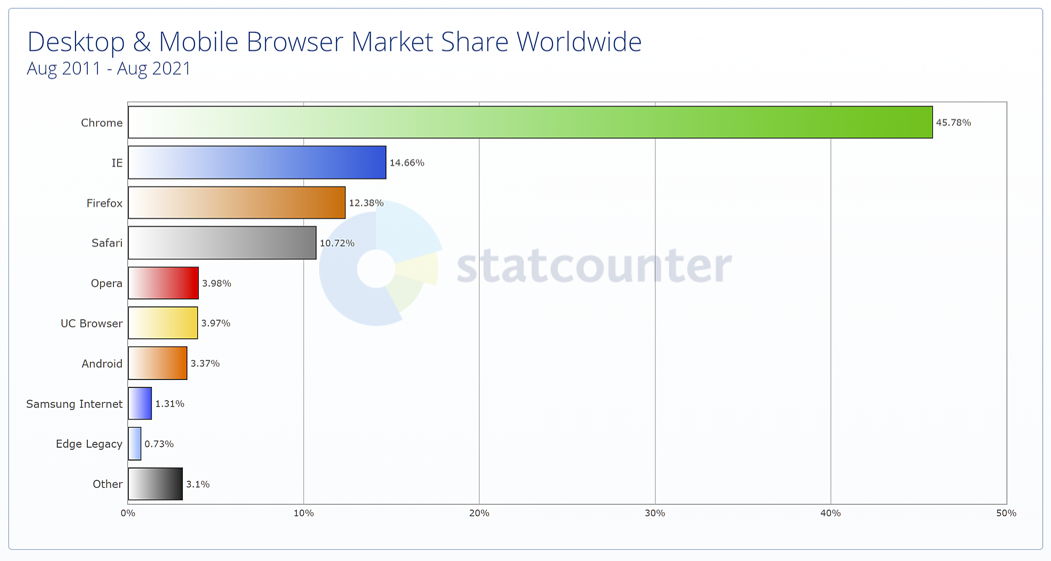
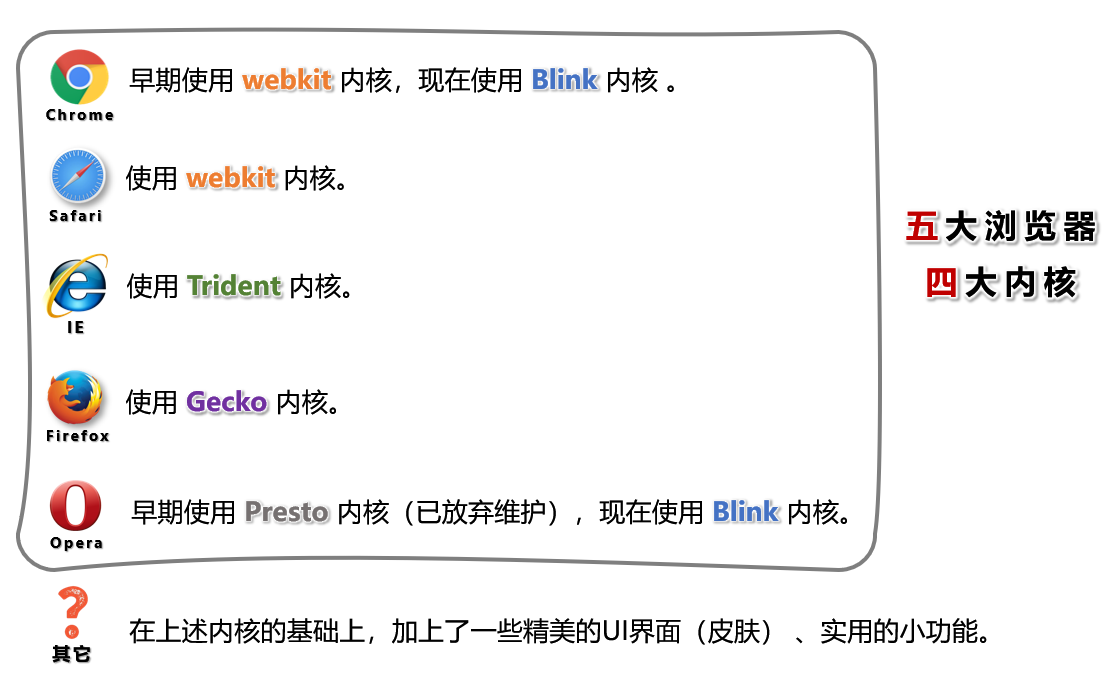
4. 浏览器相关知识
5. 网页相关概念
二、HTML 简介
1. 什么是 HTML?
全称:HyperText Markup Language(超文本标记语言)。
- 超文本:暂且简单理解为“超级的文本”,和普通文本比,内容更丰富。
- 标记:文本要变成超文本,就需要用到各种标记符号。
- 语言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
2. 相关国际组织(了解)
Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网技术标准均出自IETF。官网:https://www.ietf.org
World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影响力的技术标准机构。共计发布了200多项技术标准和实施指南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用,官网:https://www.w3.org
Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于2004年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果,等这些浏览器厂商组成。官网:https://whatwg.org/
3. HTML 发展历史(了解)
从 HTML 1.0 开始发展,期间经历了很多版本,目前 HTML 的最新标准是:HTML 5。
三、准备工作
1. 常用电脑设置
- 查看文件夹内容的几种布局。
- 展示文件扩展名(文件后缀)。
- 使用指定程序打开文件。
- 配置文件的默认打开方式。
2. 安装 Chrome 浏览器
可以从网上下载安装包,也可以使用的提供的绿色版,解压就可以使用。
四、HTML 入门
1. HTML 初体验
- 第一步:鼠标右键 => 新建 => 文本文档 => 输入以下内容,并保存
1<marquee>赵客缦胡缨,吴钩霜雪明。</marquee>- 第二步:修改后缀为 .html ,然后双击打开即可。
这里的后缀名,使用 .htm 也可以,但推荐使用更标准的 .html
-
程序员写的叫 源代码,要交给浏览器进行渲染。
-
借助浏览器看网页的 源代码,具体操作:
在网页空白处:鼠标右键 ==> 查看网页源代码
2. HTML 标签
- 标签又称元素,是 HTML 的基本组成单位。
- 标签分为:双标签与单标签(绝大多数都是双标签)。
- 标签名不区分大小写,但推荐小写,因为小写更规范。
- 双标签和单标签的区别
1<marquee>赵客缦胡缨,吴钩霜雪明。</marquee>
2<input>- 标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进
1<marquee>
2 赵客缦胡缨,吴钩霜雪明。
3 <input>
4</marquee>
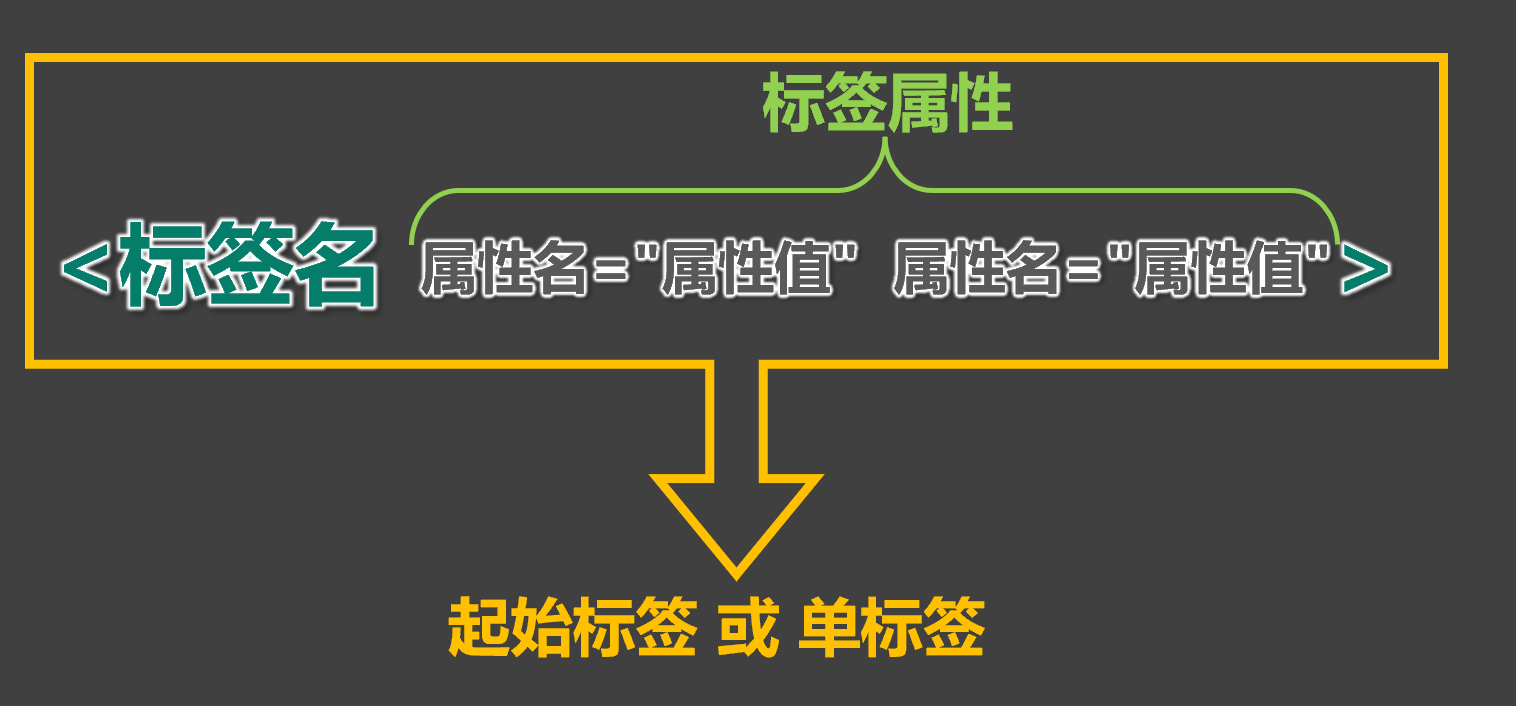
5<input>3. HTML 标签属性
1<marquee loop="1" bgcolor="orange"> 赵客缦胡缨,吴钩霜雪明。 </marquee>
2<input type="password">- 有些特殊的属性,没有属性名,只有属性值,例如:
- 注意点:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细 总结)。
- 属性名、属性值不能乱写,都是W3C规定好的。
- 属性名、属性值,都不区分大小写,但推荐小写。
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效,例如:
1<input type="text" type="password">4. HTML 基本结构
- 在网页中,如何查看某段结构的具体代码?
点击鼠标右键,选择“检查”。 - 【检查】 和 【查看网页源代码】的区别:
【查看网页源代码】看到的是:程序员编写的源代码。 【检查】看到的是:经过浏览器 “处理” 后的源代码。 备注:日常开发中,【检查】用的最多。 - 网页的 基本结构 如下:
- 想要呈现在网页中的内容写在 body 标签中。
- head 标签中的内容不会出现在网页中。
- head 标签中的 title 标签可以指定网页的标题。
1<!DOCTYPE html>
2<html>
3<head>
4 <title>网页标题</title>
5</head>
6<body>
7 <!-- 内容 -->
8</body>
9</html>5. 安装 VSCode
6. 安装 Live Server 插件
务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!
7. HTML 注释
- 特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
- 作用:对代码进行解释和说明。
- 示例:
1<!--
2 我是一段注释
3-->- 注释不可以嵌套
8. HTML 文档声明
1<!doctype html>
2<!DOCTYPE HTML>
3<!DOCTYPE html>旧写法 不讲了
9. HTML 字符编码
- 计算机对数据的操作:
- 存储时,对数据进行:编码。
- 读取时,对数据进行:解码。
- 编码、解码,会遵循一定的规范 —— 字符集。
- 字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
原则1:
存储时,务必采用合适的字符编码 。否则,无法存储,数据会丢失!
存储时采用哪种方式编码 ,读取时就采用哪种方式解码。否则,数据错乱(乱码)!
例如下面文字中,包含有:中文、英文、泰文、缅甸文
若使用 ISO8859-1 编码存储,在存入的那一刻,就出问题了,因为 ISO8859-1 仅支持英
文!
为保证所有的输入,都能正常存储和读取,现在几乎全都采用: UFT-8 编码。
所以我们编写 html 文件时,也都统一用 UFT-8 编码。
- 平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
- 为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指 定字符编码。
1<head>
2<meta charset="UTF-8"/>
3</head>10. HTML 设置语言
- 主要作用:
- 让浏览器显示对应的翻译提示。
- 有利于搜索引擎优化。
- 具体写法:
1<html lang="zh-CN">- 扩展知识: lang 属性的编写规则(作为一个课外扩展知识,了解即可)。
- zh-CN :中文-中国大陆(简体中文)
- zh-TW :中文-中国台湾(繁体中文)
- zh :中文
- en-US :英语-美国
- en-GB :英语-英国
11. HTML标准结构
1<!DOCTYPE html>
2<html lang="zh-CN">
3<head>
4 <meta charset="UTF-8">
5 <title>我是一个标题</title>
6</head>
7<body>
8 <!-- 内容 -->
9</body>
10</html>在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
五、HTML 基础
1. 开发者文档
2. 排版标签
标签含义及用法:
h1~h6:标题(双标签)
p:段落(双标签)
div:无语义的容器,用于布局(双标签)
h1标签建议只写一个,h2~h6标签可以适当多写。
h1~h6不能嵌套,例如h1标签中不应包含h2标签。
p标签内部不能包含h1~h6、p或div标签。
3. 语义化标签
- 概念:使用特定标签表达特定含义。
- 原则:语义比默认效果重要,后期可通过CSS控制效果。
- 举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
- 代码结构清晰,易读性强。
- 有利于SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器)。
| 标签名 | 语义 |
|---|---|
| header | 整个页面,或部分区域的头部 |
| footer | 整个页面,或部分区域的底部 |
| nav | 导航 |
| article | 文章、帖子、杂志、新闻、博客、评论等。 |
| section | 页面中的某段文字,或文章中的某段文字(里面文字通常里面会包含标题) |
| aside | 侧边栏 |
| main | 文档的主要内容 ( WHATWG 没有语义, IE 不支持),几乎不用。 |
| hgroup | 包裹连续的标题,如文章主标题、副标题的组合 ( W3C 将其删除) |
- artical 里面可以有多个 section 。
- section 强调的是分段或分块,如果想将一块内容分成几段的时候,可使用 section 元素。
- article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用article 元素。
4. 块级元素与行内元素
- 块级元素:独占一行(如排版标签)
- 行内元素:不独占一行(如
input)
使用原则:
- 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)
- 行内元素 中能写 行内元素,但不能写 块级元素。
- 一些特殊的规则:
h1~h6标签不能互相嵌套。p标签内不应包含块级元素。
备注: marquee 元素设计的初衷是:让文字有动画效果,但现在可以通过 CSS、js 来实现 了,而且还可以实现的更加炫酷,所以 marquee 标签已经:过时了(废弃了),不推荐使 用。
5. 常用文本标签
em:着重内容(双标签)strong:重要内容(双标签)span:无语义,用于包裹短语的通用容器(双标签) 文本标签通常都是行内元素。
生活中的例子: div 是大包装袋, span 是小包装袋。
6. 不常用文本标签
cite:作品标题(书籍、歌曲、电影等)(双标签)dfn:定义或专属名词(双标签)del与ins:删除与插入的文本(双标签)sub与sup:下标文字与上标文字(双标签)code: 一段代码 (双标签)samp: 从正常的上下文中,将某些内容提取出来,例如:标识设备输出 (双标签)kbd:键盘文本,表示文本是通过键盘输入的,经常用在与计算机相关的手册中`: (双标签)abbr: 缩写,最好配合上 title 属性 (双标签)bdo:更改文本方向,要配合dir属性,可选值: ltr (默认值)、rtl(双标签)var: 标记变量,可以与 code 标签一起使用 (双标签)small: 附属细则,例如:包括版权、法律文本。—— 很少使用 (双标签)b: 摘要中的关键字、评论中的产品名称。—— 很少使用 (双标签)i:本意是:人物的思想活动、所说的话等等。现在多用于:呈现字体图标(后面要讲的内容)。(双标签)u:与正常内容有反差文本,例如:错的单词、不合适的描述等。很少使用(双标签)q: 短引用 —— 很少使用 (双标签)blockquote: 长引用 —— 很少使用 (双标签)address: 地址信息 (双标签)
- 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
- blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
- 有些语义感不强的标签,我们很少使用,例如:
small、b、u、q、blockquote - HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
h1~h6、p、div、em、strong、span
7. 图片标签
-
基本使用:
img:用于显示图片,常用属性包括src(图片路径)、alt(图片描述)、width(图片宽度)、height(图片高度)。- 注意:尽量不要同时修改图片的宽度和高度,避免比例失调。
-
路径分类:
- 相对路径:以当前位置为参考点建立路径(
./同级,../上一级,/下一级等)。相对路径中的 ./ 可以省略不写 - 绝对路径:以根位置为参考点(如本地路径或网络路径)。
- 相对路径:以当前位置为参考点建立路径(
- 本地绝对路径: E:/a/b/c/奥特曼.jpg 。(很少使用)
- 网络绝对路径: http://www.atguigu.com/images/index_new/logo.png 。
使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入
失败。
-
常见图片格式:
- jpg:支持丰富颜色,有损压缩,不支持透明背景和动态图。
- png:无损压缩,支持透明背景,文件较大。
- bmp:不压缩,保留更多细节,文件极大。
- gif:支持简单透明背景和动态图,颜色支持较少。
- webp: 扩展名为 .webp ,专门用来在网页中呈现图片。具备上述几种格式的优点,但兼容性不太好。
- base64 格式
- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
- ico :图标,一般用于网页 favicon.ico。
1<img src="图片路径" alt="图片描述">8. 超链接
1<a href="链接地址">链接文本</a>主要作用:从当前页面进行跳转。
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定
应用。
常用属性
href : 指定要跳转到的具体目标。
target : 控制跳转时如何打开页面,常用值如下:
_self:在本窗口打开。
_blank:在新窗口打开。
id: 元素的唯一 标识,可用于设置锚点。
name: 元素的名字,写在 a 标签中,也能设置锚点。
- 跳转到页面
1<!-- 跳转其他网页 -->
2<a href="https://www.jd.com/" target="_blank">去京东</a>
3<!-- 跳转本地网页 -->
4<a href="./10_HTML排版标签.html" target="_self">去看排版标签</a>注意点:
- 代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
- 虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
- 跳转到文件
1<!-- 浏览器能直接打开的文件 -->
2<a href="./resource/自拍.jpg">看自拍</a>
3<a href="./resource/电影.mp4">看电影</a>
4<a href="./resource/如何一夜暴富.pdf">点我一夜暴富</a>
5<!-- 浏览器不能打开的文件,会自动触发下载 -->
6<a href="./resource/内部资源.zip">内部资源</a>
7<!-- 强制触发下载 -->
8<a href="./resource/电影.mp4" download="电影片段.mp4">下载电影</a>注意1:若浏览器无法打开文件,则会引导用户下载。
注意2:若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
- 跳转到锚点
什么是锚点?—— 网页中的一个标记点。 具体使用方式: 第一步:设置锚点
1<!-- 第一种方式:a标签配合name属性 -->
2<a name="test1"></a>
3<!-- 第二种方式:其他标签配合id属性 -->
4<h2 id="test2">我是一个位置</h2>注意点:
- 具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点。
- name 和 id 都是区分大小写的,且 id 最好别是数字开头。
第二步:跳转锚点
1<!-- 跳转到test1锚点-->
2<a href="#test1">去test1锚点</a>
3<!-- 跳到本页面顶部 -->
4<a href="#">回到顶部</a>
5<!-- 跳转到其他页面锚点 -->
6<a href="demo.html#test1">去demo.html页面的test1锚点</a>
7<!-- 刷新本页面 -->
8<a href="">刷新本页面</a>
9<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; -->
10<a href="javascript:alert(1);">点我弹窗</a>- 唤起指定应用
通过 a 标签,可以唤起设备应用程序。
1<!-- 唤起设备拨号 -->
2<a href="tel:10010">电话联系</a>
3<!-- 唤起设备发送邮件 -->
4<a href="mailto:10010@qq.com">邮件联系</a>
5<!-- 唤起设备发送短信 -->
6<a href="sms:10086">短信联系</a>9. 列表
1<ul>
2 <li>列表项</li>
3</ul>
4<ol>
5 <li>列表项</li>
6</ol>1. 有序列表
概念:有顺序或侧重顺序的列表。
1<h2>要把大象放冰箱总共分几步</h2>
2<ol>
3 <li>把冰箱门打开</li>
4 <li>把大象放进去</li>
5 <li>把冰箱门关上</li>
6</ol>2. 无序列表
概念:无顺序或不侧重顺序的列表。
1<h2>我想去的几个城市</h2>
2<ul>
3 <li>成都</li>
4 <li>上海</li>
5 <li>西安</li>
6 <li>武汉</li>
7</ul>3. 列表嵌套
略
10. 自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多 个)。
1<h2>如何高效的学习?</h2>
2<dl>
3 <dt>做好笔记</dt>
4 <dd>笔记是我们以后复习的一个抓手</dd>
5 <dd>笔记可以是电子版,也可以是纸质版</dd>
6
7 <dt>多加练习</dt>
8 <dd>只有敲出来的代码,才是自己的</dd>
9 <dt>别怕出错</dt>
10 <dd>错很正常,改正后并记住,就是经验</dd>
11</dl>11. 表格
-
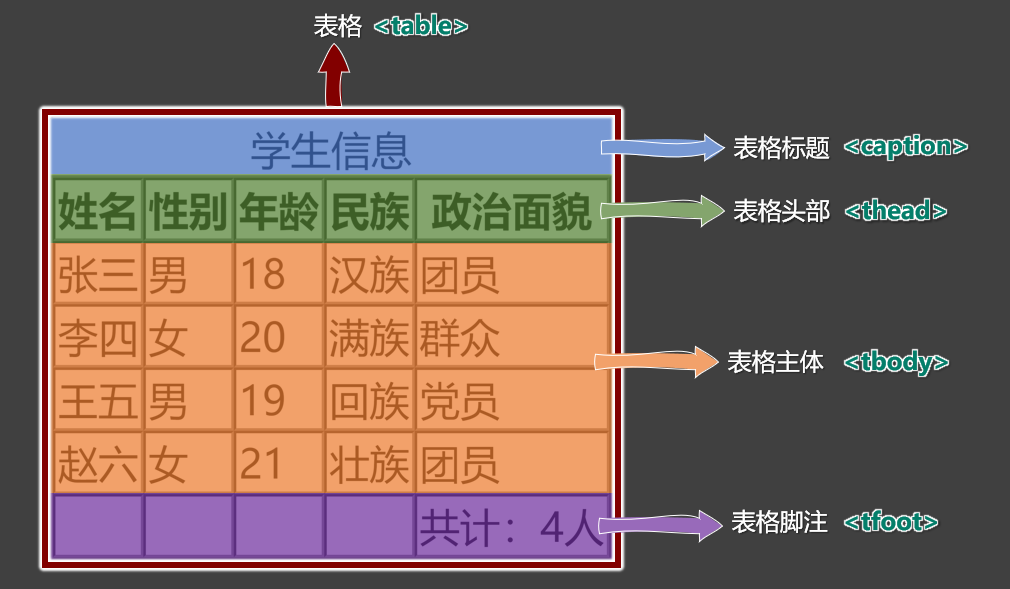
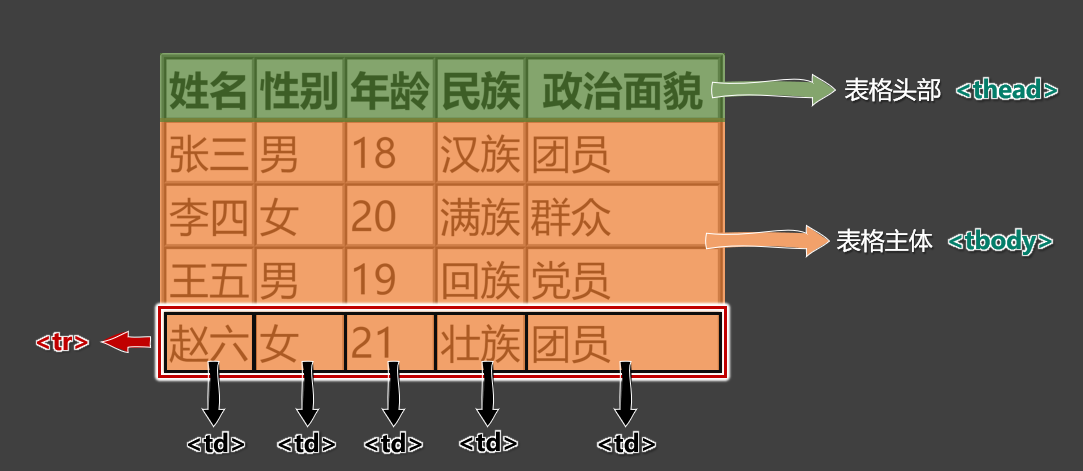
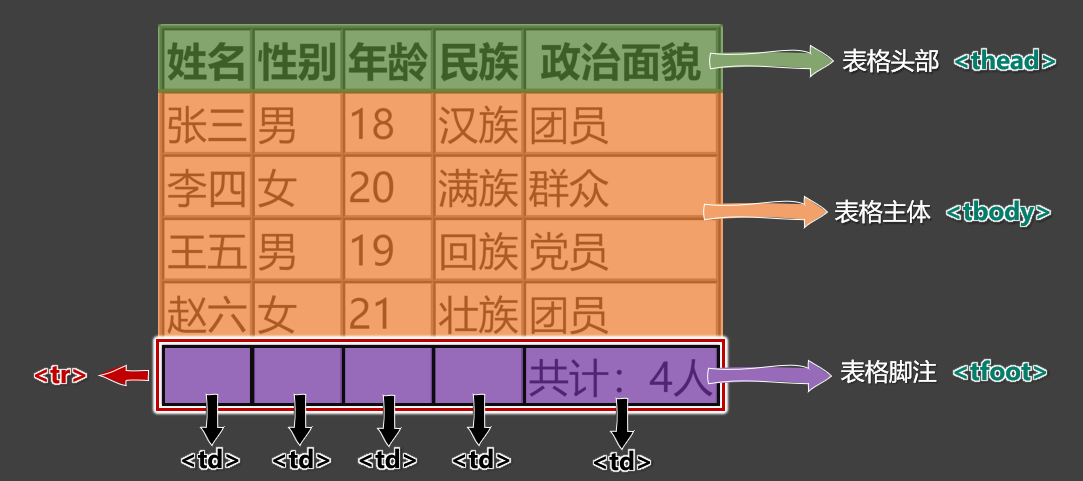
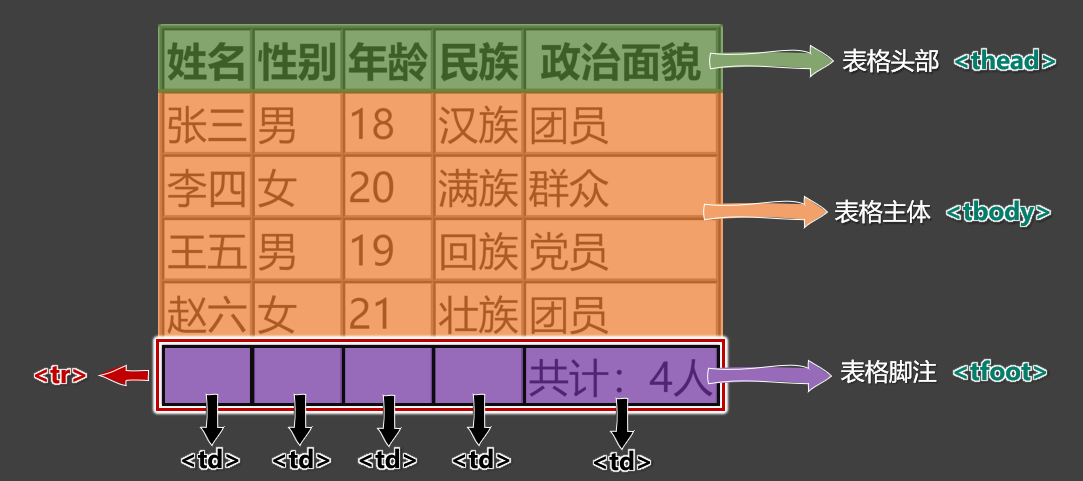
表格涉及到的标签:
table:表格
caption:表格标题
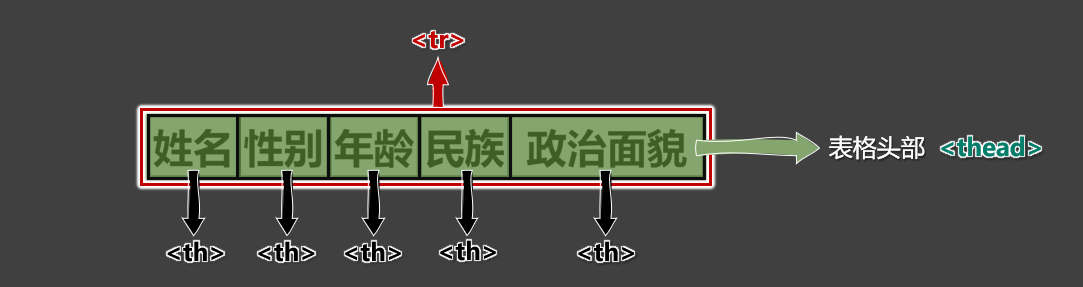
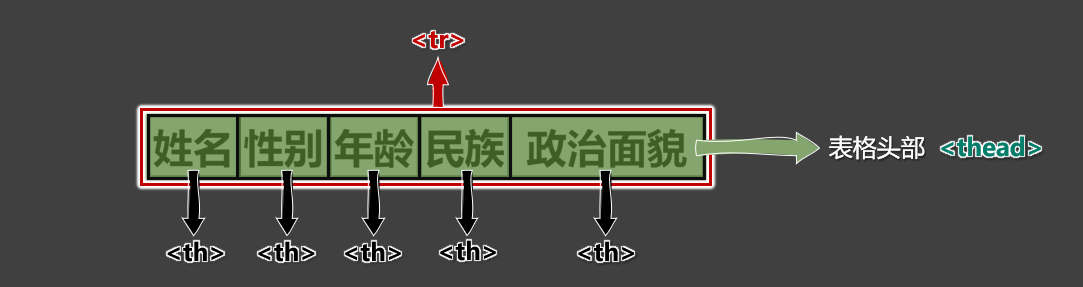
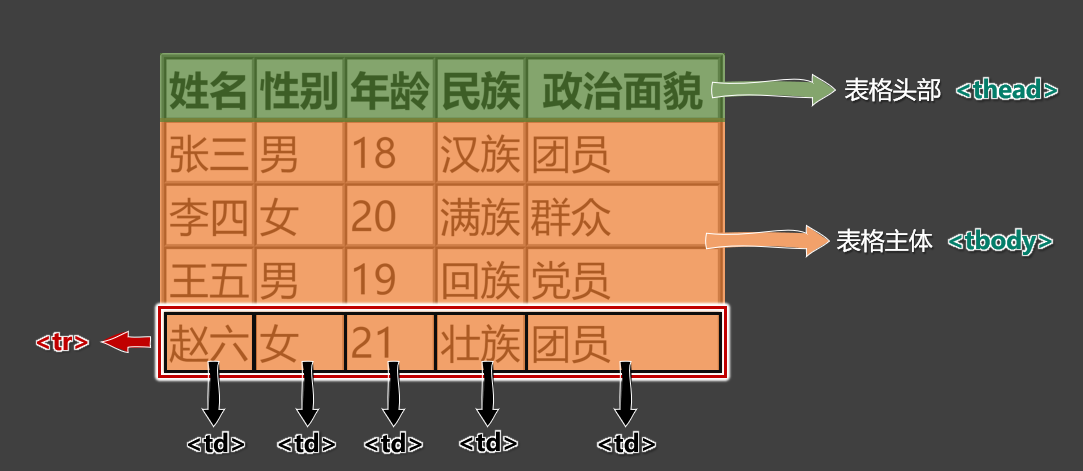
thead:表格头部
tbody:表格主体
tfoot:表格注脚
tr:每一行
th、td:每一个单元格(备注:表格头部中用 th,表格主体、表格脚注中用:td` )






-
具体编码:
1<table border="1">
2 <!-- 表格标题 -->
3 <caption>
4 学生信息
5 </caption>
6 <!-- 表格头部 -->
7 <thead>
8 <tr>
9 <th>姓名</th>
10 <th>性别</th>
11 <th>年龄</th>
12 <th>民族</th>
13 <th>政治面貌</th>
14 </tr>
15 </thead>
16 <!-- 表格主体 -->
17 <tbody>
18 <tr>
19 <td>张三</td>
20 <td>男</td>
21 <td>18</td>
22 <td>汉族</td>
23 <td>团员</td>
24 </tr>
25 <tr>
26 <td>李四</td>
27 <td>女</td>
28 <td>20</td>
29 <td>满族</td>
30 <td>群众</td>
31 </tr>
32 <tr>
33 <td>王五</td>
34 <td>男</td>
35 <td>20</td>
36 <td>回族</td>
37 <td>党员</td>
38 </tr>
39 <tr>
40 <td>赵六</td>
41 <td>女</td>
42 <td>21</td>
43 <td>壮族</td>
44 <td>团员</td>
45 </tr>
46 </tbody>
47 <!-- 表格脚注 -->
48 <tfoot>
49 <tr>
50 <td></td>
51 <td></td>
52 <td></td>
53 <td></td>
54 <td>共计:4人</td>
55 </tr>
56 </tfoot>
57</table>- 常用属性
table 表格 双
width :设置表格宽度。
height :设置表格最小高度,表格最终高度可能比设置的值大。
border :设置表格边框宽度。
cellspacing : 设置单元格之间的间距。
thead 表格头部
height :设置表格头部高度。
align : 设置单元格的水平对齐方式,可选值如下:
1. left :左对齐
2. center :中间对齐
3. right :右对齐
valign :设置单元格的垂直对齐方式,可选值如下:
4. top :顶部对齐
5. middle :中间对齐
6. bottom :底部对齐
tbody 表格主体 常用属性与 thead 相同。 双
tr 行 常用属性与 thead 相同。 双
tfoot 表格脚注 常用属性与 thead 相同。 双
td 普通单元格
width :设置单元格的宽度,同列所有单元格全都受影响。
heigth :设置单元格的高度,同行所有单元格全都受影响。
align :设置单元格的水平对齐方式。
valign :设置单元格的垂直对齐方式。
rowspan :指定要跨的行数。
colspan :指定要跨的列数。
th 表头单元格 常用属性与 td 相同。
table元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格 边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。- 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
- 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
- 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
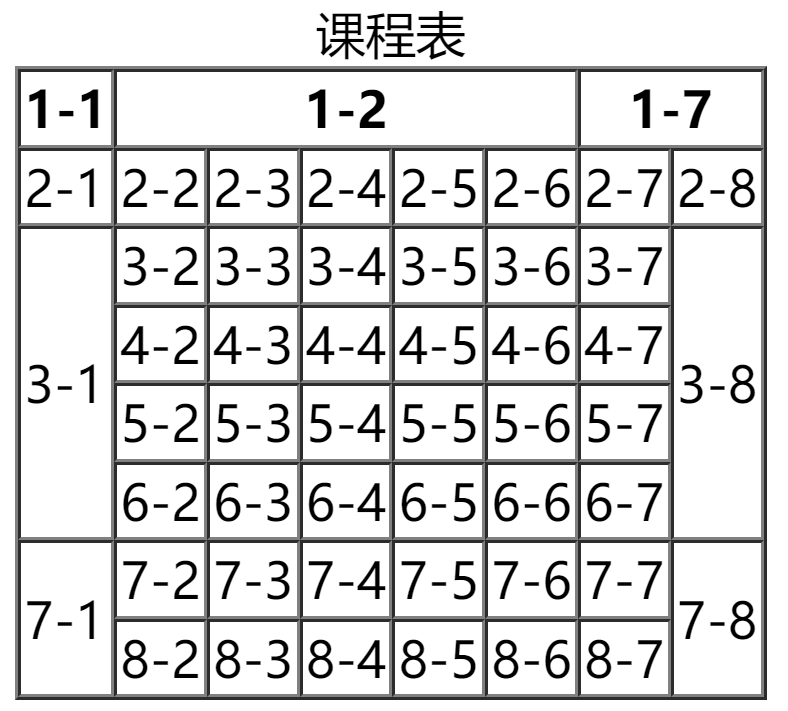
- 跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
12. 常用标签补充
br 换行 单
hr 分隔 单
pre 按原文显示(一般用于在页面中嵌入大段代码)
- 不要用
<br>来增加文本之间的行间隔,应使用<p>元素,或后面即将学到的 CSS margin 属性。 <hr>的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。
13. 表单
一个包含交互的区域,用于收集用户提供的数据。
- 基本结构
1<form action="https://www.baidu.com/s" target="_blank" method="get">
2 <input type="text" name="wd">
3 <button>去百度搜索</button>
4</form>- 常用表单控件
① 文本输入框
1<input type="text">
name 属性:数据的名称。 value 属性:输入框的默认输入值。 maxlength 属性:输入框最大可输入长度。
1<input type="password">
name 属性:数据的名称。 value 属性:输入框的默认输入值(一般不用,无意义)。 maxlength 属性:输入框最大可输入长度。
1<input type="radio" name="sex" value="female">女
2<input type="radio" name="sex" value="male">男
name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。 value 属性:提交的数据值。 checked 属性:让该单选按钮默认选中。
1<input type="checkbox" name="hobby" value="smoke">抽烟
2<input type="checkbox" name="hobby" value="drink">喝酒
3<input type="checkbox" name="hobby" value="perm">烫头
name 属性:数据的名称。 value 属性:提交的数据值。 checked 属性:让该复选框默认选中。
1<input type="hidden" name="tag" value="100">
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。 name 属性:指定数据的名称。 value 属性:指定的是真正提交的数据。
1<input type="submit" value="点我提交表单">
2<button>点我提交表单</button>
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
1<input type="reset" value="点我重置">
2<button type="reset">点我重置</button>
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
1<input type="button" value="普通按钮">
2<button type="button">普通按钮</button>注意点:普通按钮的 type 值为 button ,若不写 type 值是 submit 会引起表单的提交。
⑨ 文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
⑩ 下拉框
1<select name="from">
2 <option value="黑">黑龙江</option>
3 <option value="辽">辽宁</option>
4 <option value="吉">吉林</option>
5 <option value="粤" selected>广东</option>
6</select>
- name 属性:指定数据的名称。
- option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文 字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
- option 标签设置了 selected 属性,表示默认选中。
给表单控件的标签设置 disabled 既可禁用表单控件 ,input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性 4. label 标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。 两种与 label 关联方式如下:
- 让 label 标签的 for 属性的值等于表单控件的 id 。
- 把表单控件套在 label 标签的里面。
- fieldset 与 legend 的使用(了解)
fieldset 可以为表单控件分组、 legend 标签是分组的标题。
1<fieldset>
2<legend>主要信息</legend>
3<label for="zhanghu">账户:</label>
4<input id="zhanghu" type="text" name="account" maxlength="10"><br>
5<label>
6密码:
7<input id="mima" type="password" name="pwd" maxlength="6">
8</label>
9<br>
10性别:
11<input type="radio" name="gender" value="male" id="nan">
12<label for="nan">男</label>
13<label>
14<input type="radio" name="gender" value="female" id="nv">女
15</label>
16</fieldset>- 表单总结
14. 框架标签
| 标签名 | 功能和语义 | 属性 | 单 / 双标签 |
|---|---|---|---|
| iframe | 框架标签,用于在页面中嵌入一个框架,框架中可以嵌入其他页面。 | src, name :框架名字,可以与 target 属性配合。width : 框架的宽。height : 框架的高度。frameborder :是否显示边框,值:0或者1。 | 双标签 |
15. HTML实体
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实
体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须
在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一
个分号 ; 。
| 描述 | 实体名称 | 实体编号 | |
|---|---|---|---|
空格 |
空格 | |
  |
< |
小于号 | < |
< |
> |
大于号 | > |
> |
& |
和号 | & |
& |
" |
引号 | " |
" |
´ |
反引号 | ´ |
´ |
¢ |
分(cent) | ¢ |
¢ |
£ |
镑(pound) | £ |
£ |
¥ |
元(yen) | ¥ |
¥ |
€ |
欧元(euro) | € |
€ |
© |
版权(copyright) | © |
© |
® |
注册商标 | ® |
® |
™ |
商标 | ™ |
™ |
× |
乘号 | × |
× |
÷ |
除号 | ÷ |
÷ |
16.HTML全局属性
| 属性名 | 含义 |
|---|---|
| id | 给标签指定唯一标识,注意: id 是不能重复的。作用:可以让 label 标签与表单控件相关联;也可以与 CSS 、 JavaScript 配合 |
| class | 给标签指定类名,随后通过 CSS 就可以给标签设置样式。 |
| style | 给标签设置 CSS 样式。 |
| dir | 内容的方向,值: ltr 、 rtl |
| title | 给标签设置一个文字提示,一般超链接和图片用得比较多。 |
| lang | 给标签指定语言。 |
17.meta 元信息
-
配置字符编码
<meta charset="utf-8"> -
针对 IE 浏览器的兼容性配置。
<meta http-equiv="X-UA-Compatible" content="IE=edge"> -
针对移动端的配置(移动端课程中会详细讲解)
<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
配置网页关键字
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语"> -
配置网页描述信息
<meta name="description" content="80字以内的一段话,与网站内容相关"> -
针对搜索引擎爬虫配置:
<meta name="robots" content="此处可选值见下表">
| 值 | 描述 |
|---|---|
| index | 允许搜索爬虫索引此页面。 |
| noindex | 要求搜索爬虫不索引此页面。 |
| follow | 允许搜索爬虫跟随此页面上的链接。 |
| nofollow | 要求搜索爬虫不跟随此页面上的链接。 |
| all | 与 index, follow 等价 |
| none | 与 |
| noarchive | 要求搜索引擎不缓存页面内容。 |
| nocache | noarchive 的替代名称。 |
- 配置网页作者:
<meta name="author" content="tony"> - 配置网页生成工具
<meta name="generator" content="Visual Studio Code"> - 配置定义网页版权信息:
<meta name="copyright" content="2023-2027©版权所有"> - 配置网页自动刷新
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">