CSS盒子模型
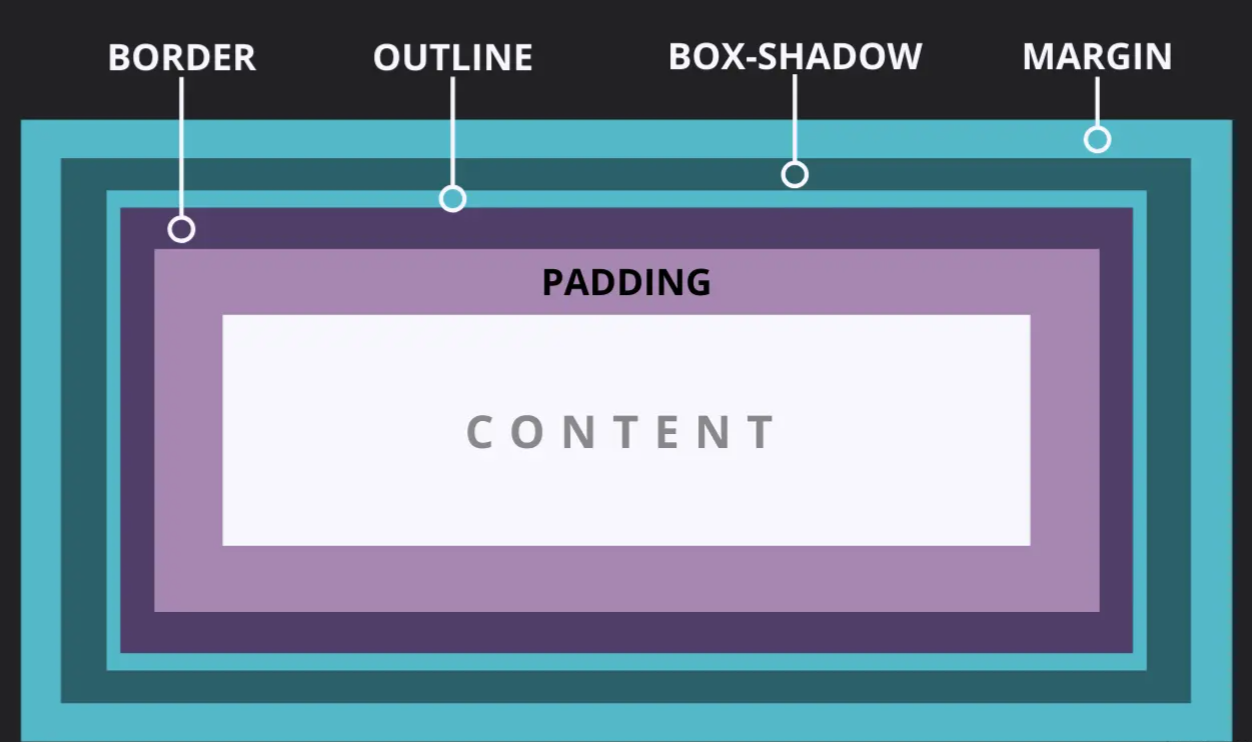
CSS盒子模型(Box Model)是CSS布局的核心概念之一,它决定了元素在页面上如何显示。每个HTML元素都可以看作是一个盒子,盒子模型包括以下几个部分:
-
内容(Content):
- 这是盒子的主要部分,显示元素的内容,如文本、图像等。
- 由
width和height属性定义其尺寸。
-
内边距(Padding):
- 内容与边框之间的空间。
- 可以通过
padding-top、padding-right、padding-bottom、padding-left或padding属性设置。 - 内边距是透明的,这意味着它不会影响元素的边框颜色。
-
边框(Border):
- 围绕内边距和内容的线。
- 可以通过
border-width、border-style、border-color或简写border属性设置。 - 边框可以有不同的样式,如实线、虚线、点线等。
-
外边距(Margin):
- 边框外的空间,用于在元素之间创建距离。
- 可以通过
margin-top、margin-right、margin-bottom、margin-left或margin属性设置。 - 外边距可以为正(创建空间)或负值(元素重叠)。
- 外边距具有“折叠”特性,当两个元素的外边距相遇时,它们将合并为一个间隙,大小为两个外边距中的较大者。
-
盒子尺寸计算:
- 总宽度和总高度包括内容、内边距、边框和外边距。
- 计算公式(假设
box-sizing: content-box;):- 总宽度 =
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right - 总高度 =
margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom
- 总宽度 =
-
box-sizing属性:- 这个属性可以改变盒子模型的计算方式。
content-box(默认值):宽高只包括内容区域。border-box:宽高包括内容、内边距和边框,但不包括外边距。
理解盒子模型的实际应用
理解盒子模型对于布局设计至关重要,它影响元素在页面上的显示方式。以下是一些实际应用:
-
布局控制:
- 通过调整内边距和外边距,可以控制元素之间的空间和元素与页面边缘的距离。
-
响应式设计:
- 通过使用百分比、
vw、vh单位和媒体查询,可以创建适应不同屏幕尺寸的布局。
- 通过使用百分比、
-
元素定位:
- 通过使用
position属性,可以精确控制元素的位置。盒子模型的各个部分(尤其是外边距)在定位时起着重要作用。
- 通过使用
-
设计一致性:
- 通过统一内边距和边框样式,可以创建视觉上一致的界面。
-
解决布局问题:
- 理解盒子模型有助于解决布局问题,如重叠、间隙不一致等。
通过熟练掌握盒子模型,可以更有效地控制页面布局,创建美观、响应式的网页设计。